Vanligtvis, när du sätter in en bild i ett textdokument eller i ett dokument med hypertextformat, sprids texten runt bilden - en rad lämnar den nedre högra kanten och resten av utrymmet förblir tomt till höjden på bilden. Detta beror på att centreringsparametern inte är specificerad för bilden. Det är enkelt att ändra situationen i både textredigeraren och html-kodredigeraren.

Instruktioner
Steg 1
Starta Microsoft Word och ladda in nödvändig text i den om du behöver justera bildens position i ett dokument av detta format. Om bilden ännu inte har införts i texten, placera sedan markören i önskad position och gå till fliken "Infoga" i textredigeringsmenyn. I gruppen med kommandon "Illustrationer" finns det en ikon "Bild" - klicka på den, hitta sedan önskad bild i fönstret som öppnas och klicka på "Infoga" -knappen.
Steg 2
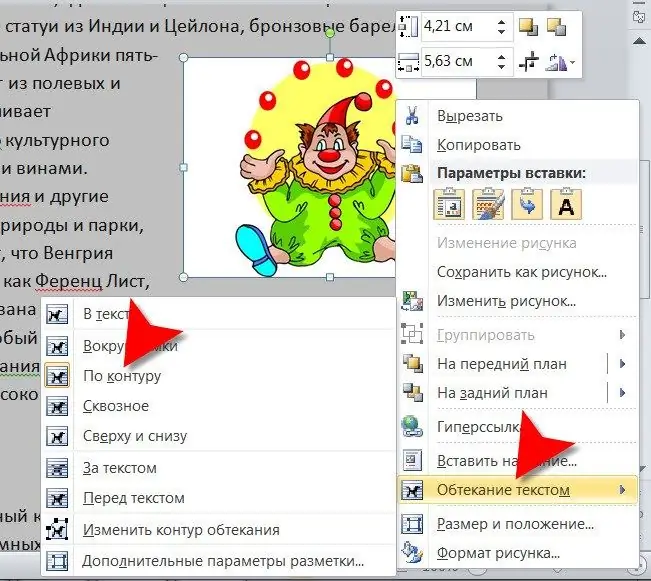
Klicka på bilden i texten till dokumentet med höger musknapp och i snabbmenyn öppnar du avsnittet "Textomslag" (detta kan göras genom att trycka på "M" -tangenten). Några av de centreringsalternativ som ingår i detta avsnitt gör att du kan placera bilden i den position du behöver. Genom att hålla muspekaren över varje menyrad ser du exakt hur bildens position i texten kommer att ändras om du väljer det här alternativet. Klicka till exempel på raden "Längs konturen".
Steg 3
Dra bilden till vänster eller höger kant av sidan med musen och operationen kommer att slutföras. Spara ditt dokument.
Steg 4
Om du behöver infoga en bild i ett html-dokument kan du ställa in texten så att den lindas, till exempel med hjälp av attributet align för img-taggen. Med en uppsättning attribut som är minimalt tillräcklig för normal visning av en bild kan denna tagg skrivas enligt följande:
Här innehåller det enda src-attributet namnet på filen som innehåller önskad bild (image.png). För att ställa in texten så att den sveper runt bilden till höger, lägg till attributet align med det vänstra värdet:
Om du vill att texten ska flyta runt bilden till vänster ersätter du värdet till vänster med höger.
Steg 5
Om du har möjlighet att använda redigeraren på html-sidor, som ger ett visuellt läge, behöver du inte redigera koden själv och lägga till nödvändiga attribut i taggarna. I det här fallet kan du klicka på bilden och sedan klicka på knappen Infoga bild på panelen med redaktörens kontrollknappar. I fönstret som öppnas bör det finnas en rullgardinslista med alternativ för att centrera bilden - välj den rad du behöver (vänster eller höger) och spara sedan den redigerade sidan.






