I denna handledning visar jag dig hur du skapar en Batman-logotyp med enkla objekt i Illustrator.

Det är nödvändigt
- Adobe Illustrator CS5 eller högre
- Färdighetsnivå: Medel
- Tid att slutföra: 30 minuter
Instruktioner
Steg 1
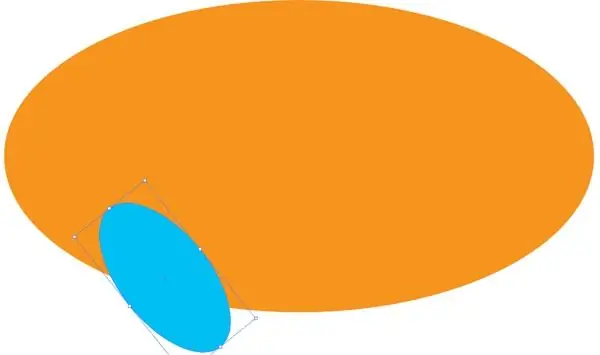
Använd Ellipse Tool (L) för att rita en orange orange oval. Rita en annan oval enligt bilden. Detta kommer att vara formen på den vänstra vingen. Jag använder lätt urskiljbara färger för tydlighetens skull.

Steg 2
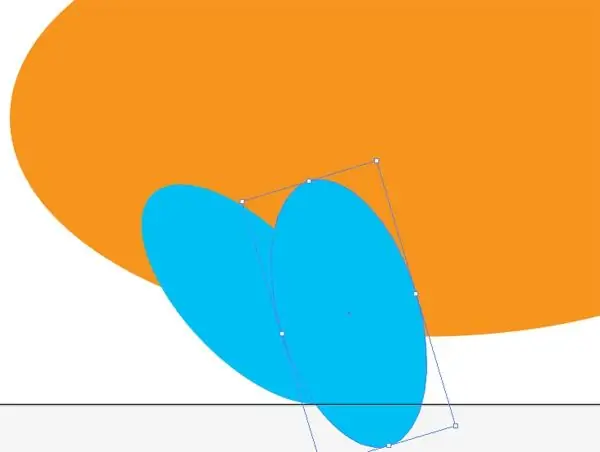
Duplicera den blå ovala (Control + C> Control + V) och vrid den 30 grader åt höger.

Steg 3
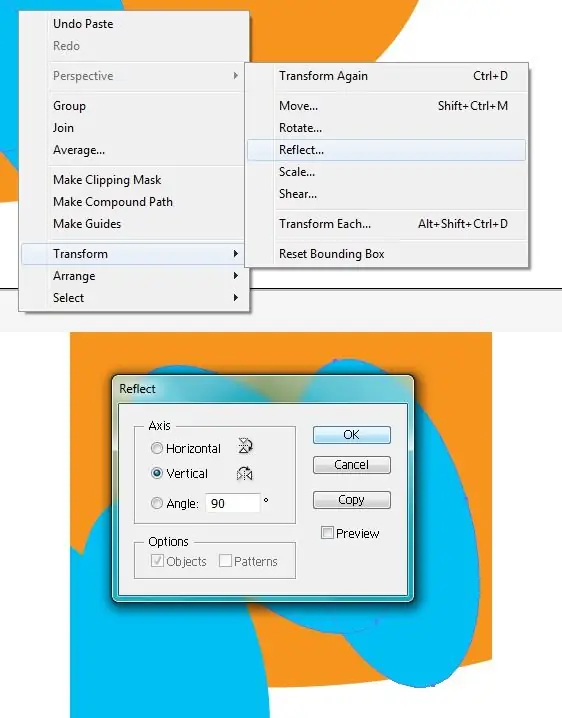
Markera båda blå ovalerna, skapa en kopia (Control-C> Control-V), högerklicka och välj Transform> Reflect. I fönstret som öppnas väljer du Vertikalt för att rotera dem vertikalt. Gruppera ovalerna (Control-G) för att göra det lättare att manipulera dem.

Steg 4
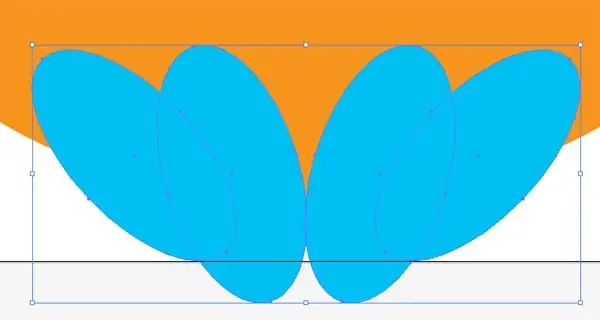
Rikta in de två ellipsparen enligt bilden.

Steg 5
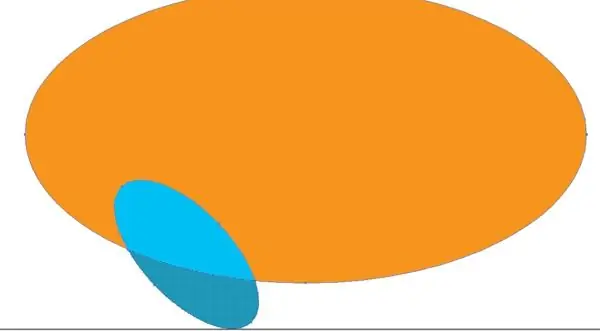
För det här steget har jag gömt alla blå ovaler utom en. Välj de orange och blå ellipserna och välj botten av den blå ovala med hjälp av Shape Builder Tool (Shift + M).

Steg 6
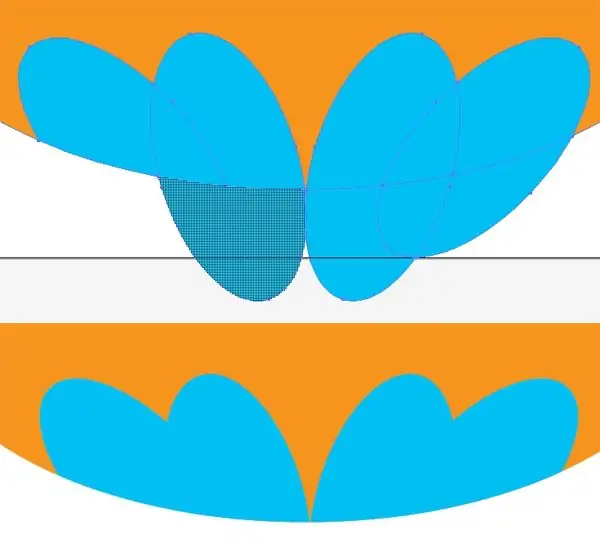
Avmarkera ellipserna. Markera den nedre delen av den blå ovalen med markeringsverktyget (V) och tryck på Del-tangenten. Upprepa dessa steg för resten av de blå ovalerna.

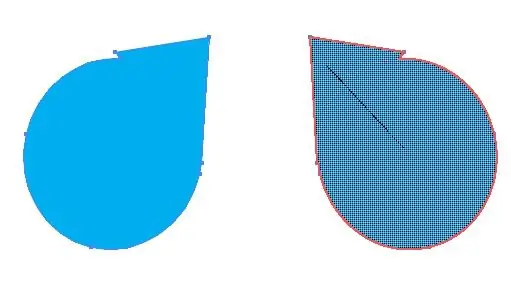
Steg 7
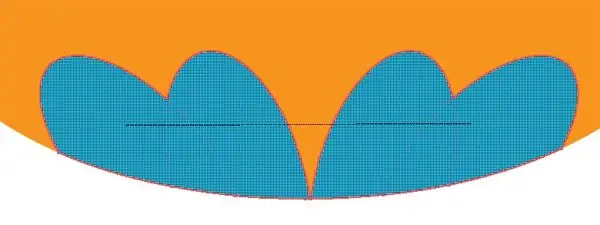
Välj de fyra delarna av de blå ovalerna med markeringsverktyget (V), växla till Shape Builder Tool (Shift + M) och dra en linje genom dem. Detta kommer att kombinera de fyra vägarna till en.

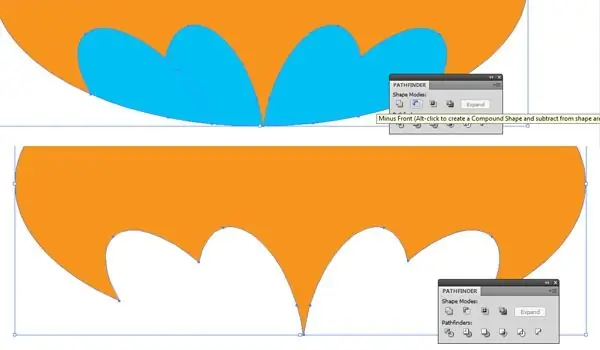
Steg 8
Välj alla banor och tryck på Minus Front från Pathfinder-panelen.

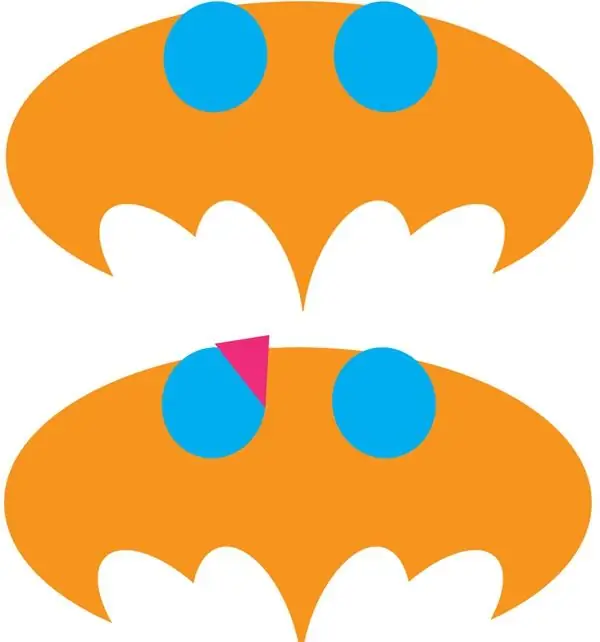
Steg 9
Låt oss gå vidare till toppen av vingarna. Använd Ellipse Tool (L) för att rita två cirklar som visas på bilden. Välj sedan pennverktyget (P) och rita en triangel enligt bilden.

Steg 10
Rita samma triangel för den högra cirkeln. För att slå samman cirkeln och triangeln i en sökväg, markera dem och dra en linje genom dem med hjälp av Shape Builder Tool (Shift + M). Jag har gömt den orange ovala här för tydlighetens skull.

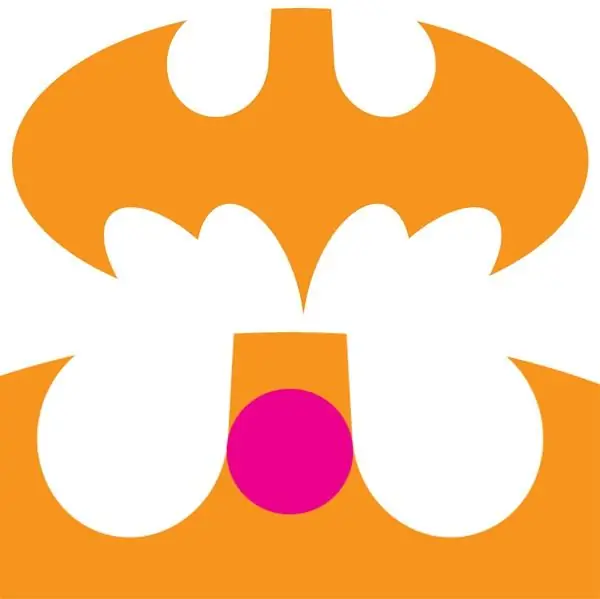
Steg 11
Markera alla banor, välj sedan de blå sökvägarna med Shape Builder Tool (Shift + M) och ta bort dem. Använd Ellipse Tool (L) för att rita en cirkel enligt bilden. Detta är det framtida huvudet.

Steg 12
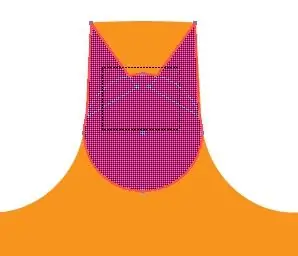
Rita trianglar på båda sidor med pennaverktyget (P) för framtida öron.

Steg 13
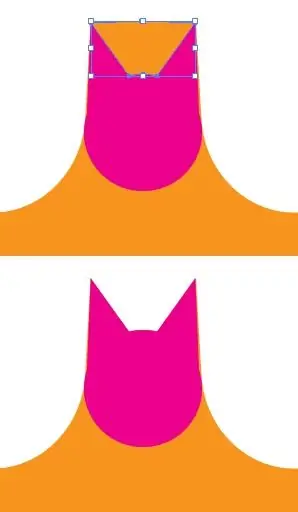
Välj alla banor och välj sedan den orange delen mellan de två rosa trianglarna med Shape Builder Tool (Shift + M). Ta bort den här orangea biten och slå ihop de återstående banorna med Shape Builder Tool (Shift + M) eller från Pathfinder-panelen.

Steg 14
Grundkonturen är klar. Se till att det inte finns några extra förankringspunkter och inga omålade stigar kvar någonstans.

Steg 15
Välj konturen av fladdermusen och ändra färgen till svart. Rita en stor gul oval runt den och en annan svart oval under för att komplettera logotypen.






