Med hjälp av de kombinerade verktygen i två gratisprogram, Paint.net och UnRREEz, kan du skapa animerad text och andra rörliga bilder. Användning av plugin-program för Paint utökar kraftigt funktionerna i denna praktiska grafikredigerare.

Instruktioner
Steg 1
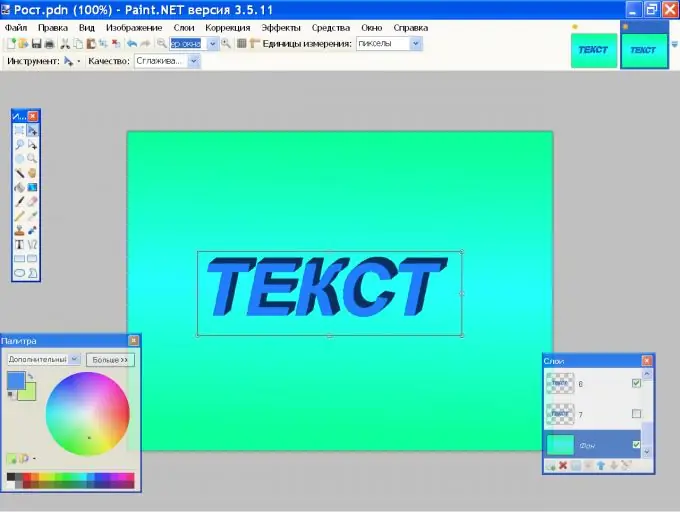
Skapa en ny fil med kommandot "Ny" från Arkiv-menyn, eller öppna en lämplig färdig bild som bakgrund med kommandot "Öppna". Klicka på ikonen Lägg till nytt lager på panelen Lager och klicka på ikonen T i verktygsfältet. Välj lämpligt typsnitt och storlek, ange färg på texten på paletten.
Steg 2
Skapa en kopia av textlagret genom att klicka på motsvarande ikon i lagerpanelen eller med Ctrl + Skift + D-tangenterna. Stäng av synligheten för det första textlagret genom att avmarkera rutan vid dess högra kant och gå till en kopia av lagret. Tryck på S på tangentbordet och välj texten med en rektangulär ram. I verktygsfältet väljer du "Flytta markering", håll ned Skift, klicka på ett av hörnrörelsens handtag med musen och dra till mitten av lagret för att minska storleken på texten. Tryck på Enter.

Steg 3
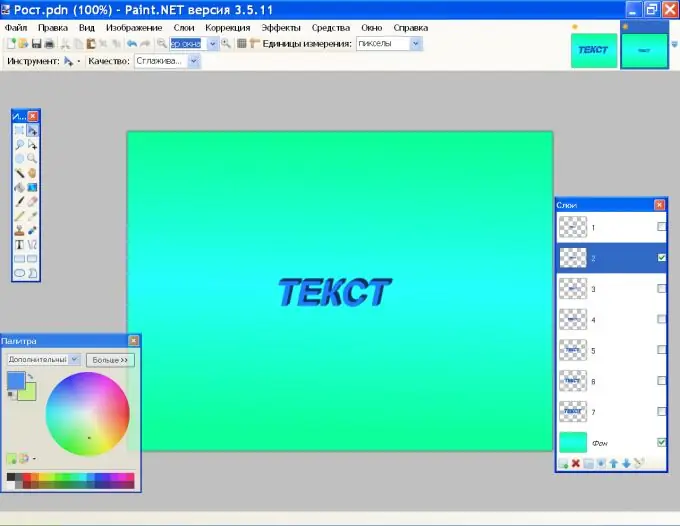
Gör en kopia av detta lager och återigen minska storleken på texten. Upprepa åtgärden flera gånger. Varje kopia blir en ram för din animering. Ju fler ramar du skapar, desto mjukare blir animationen. Dubbelklicka på lagret med den minsta bilden och ge den namnet "1". Namnge nästa lager i sekvens "2", "3", etc.
Steg 4
Ta bort synligheten från alla lager utom bakgrunden och första och spara bilden under namnet 1.

Steg 5
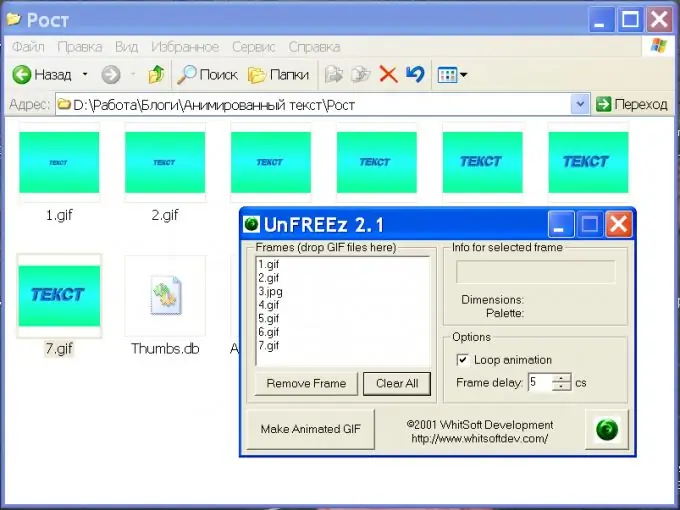
Kör UnFREEz-programmet och dra, en efter en, ramarna för din animering till ramfönstret från mappen där du sparade dem. Ställ in bildhastigheten i rutan Bildfördröjning. Om du vill att videon ska snurra hela tiden, kontrollera alternativet Loop animation. Klicka på Gör animering.

Steg 6
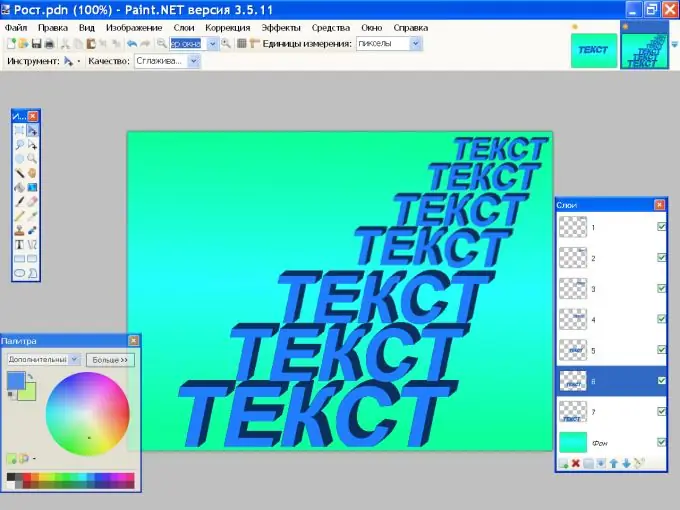
Du kan placera alla bilder inte på samma plats utan med en förskjutning längs koordinataxlarna: den minsta till det övre hörnet, den största till botten diagonalt. När du skapar en animering visas en textzoomeffekt.

Steg 7
Du kan inte bara ändra hela inskriften utan också enskilda bokstäver i den - du får effekten av att "dansa" text. Gör så många kopior av textlagret som det finns bokstäver. Aktivera det första lagret. Klicka på verktygsfältet Rectangular Region Selector och rama in bokstaven. Om du väljer ett kursivt teckensnitt måste du rotera markeringen med en viss vinkel. För att göra detta markerar du "Flytta markeringsområde" i verktygsfältet, högerklickar i markeringen och drar med musen utan att släppa det. Ramen kommer att rotera. När ramen roterar till önskad vinkel drar du flytthandtagen medan du håller ned Skift-tangenten för att ändra storlek på valet.
Steg 8
Markera "Flytta markering" i verktygsfältet. Håll Shift och dra handtagen för att ändra storlek på bokstaven. Om du vill ändra färg trycker du på S, ställer in önskad nyans på paletten, väljer fyllningsverktyget och klickar på den markerade bokstaven. På nästa lager ändrar du storlek och färg på en annan bokstav etc. Stäng av synligheten för lagerkopiorna en efter en och spara bilderna i gif-format, som beskrivs i steg 4.






