Paint.net har inga verktyg som låter dig göra animationer. Men med den här gratisredigeraren kan du skapa gif-bilder. Ett annat gratisprogram - UnFREEZ - förvandlar dessa bilder till ramar i en liten video.

Instruktioner
Steg 1
För att skapa animering kan du använda dina egna ritningar eller färdiga bilder. I båda fallen måste du skapa en serie bilder där det ursprungliga objektets position gradvis ändras. Ju fler bilder du skapar, desto mjukare blir animationen. Tänk som exempel på en ballongflygning.
Steg 2
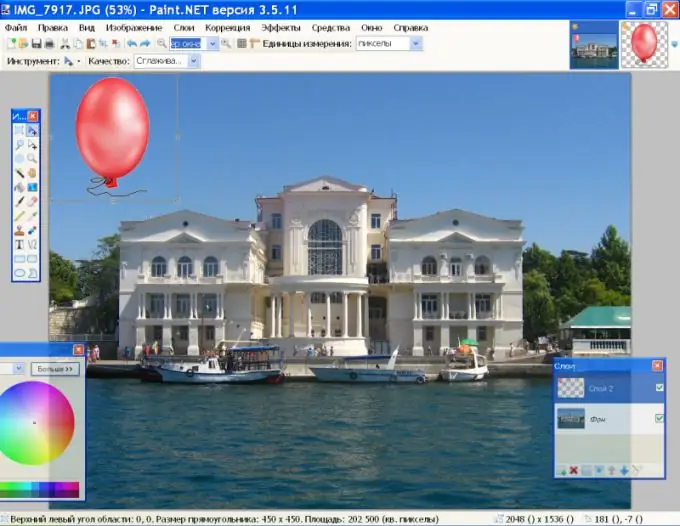
Öppna bakgrundsbilden i Paint.net med kommandot Öppna från Arkiv-menyn. Öppna ballongfotot med samma kommando. Aktivera "Magic Wand" i verktygsfältet och klicka på bakgrunden runt bollen och tryck sedan på Delete. Tryck på Ctrl + A för att välja bilden och sedan Ctrl + C för att lägga till den i urklipp.
Steg 3
Klicka på ikonen för bakgrundsskikt till höger om verktygsfältet för att expandera bilden. Klicka på ikonen Lägg till nytt lager på panelen Lager och tryck på Ctrl + C för att klistra in ballongteckningen. Håll den med musen och flytta den till bakgrundsbildens nedre kant.

Steg 4
Håll Shift-tangenten intryckt och ta tag i ett av hörnvalshandtagen runt bollen med musen och dra den mot mitten för att minska bildens storlek. Tryck på Enter. Dubbelklicka på miniatyrbilden av lagret med kulan och minska dess opacitet till cirka 190. Spara den resulterande bilden under namnet 1.

Steg 5
Klicka på "Lägg till ett nytt lager" på lagerpanelen och använd Ctrl + V-tangenterna för att klistra in bilden på bollen som det översta lagret. Minska dess storlek, sänk dess opacitet och placera den ovanför den föregående bilden. Tänk på perspektivens lagar - ju högre bollen stiger, desto mindre verkar den för observatören. Med hänsyn till vinden kan kulan dessutom inte stiga vertikalt, utan kommer samtidigt att förskjutas längs X-axeln. Ta bort synligheten från föregående lager genom att avmarkera kryssrutan i höger kant. Endast bakgrunden och det nya ballongskiktet ska vara synliga. Spara den här bilden som 2.gif.
Steg 6
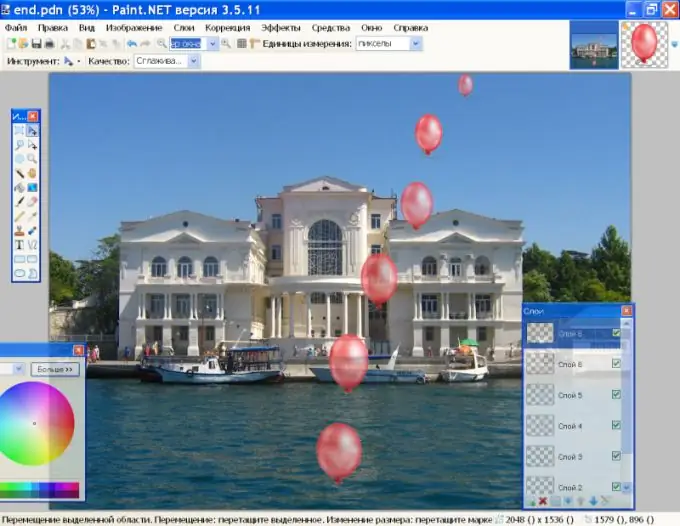
Upprepa dessa steg flera gånger, varje gång minska bilden av bollen och placera den ovanför den tidigare positionen. Glöm inte att stänga av det nedre lagrets synlighet när du sparar bilden, så att det under animeringen inte finns två bollar samtidigt i en ram. Som ett resultat bör du ha flera lager med kulor i olika storlekar. I skärmbilden är synligheten för varje lager aktiverad så att du kan föreställa dig hur kulans position ändras i bakgrundsbilden.

Steg 7
Starta det kostnadsfria UNFREEz-programmet och öppna mappen med de sparade gif-bilderna. Dra med musen bilderna en efter en från filen till programfönstret. I rutan Ramfördröjning anger du bildhastigheten och klickar på Skapa animerad GIF. Som standard laddas animationen till din gif-mapp. För att visa den kan du använda vilket program som helst för att visa bilder.






