Det finns flera sätt att rotera objekt i Adobe Illustrator, och idag berättar jag om ett av dem med hjälp av exemplet att skapa en blommikon i iOS7-stil.

Nödvändig
- Adobe Illustrator-program
- Färdighetsnivå: Nybörjare
- Tid att slutföra: 15 minuter
Instruktioner
Steg 1
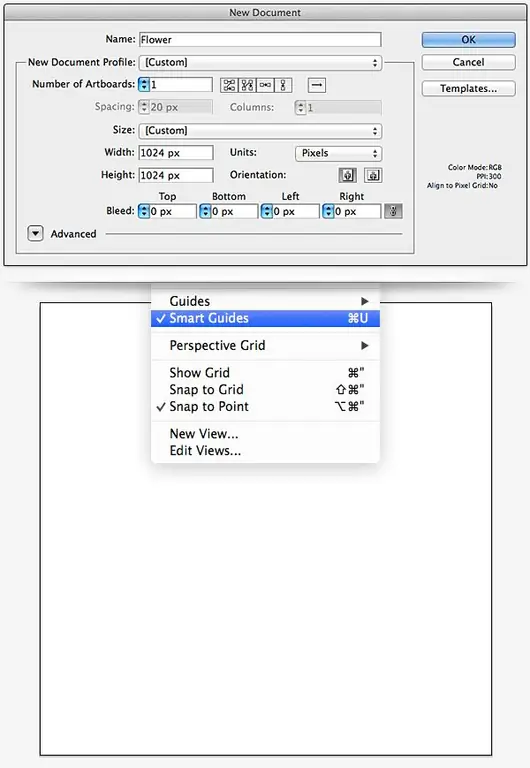
Skapa ett nytt dokument med en storlek på 1024 x 1024 pixlar. Detta är den maximala ikonstorleken för Apple, så det använder vi. Klicka sedan på Visa> Smarta guider. (Comman + U eller Ctrl + U).

Steg 2
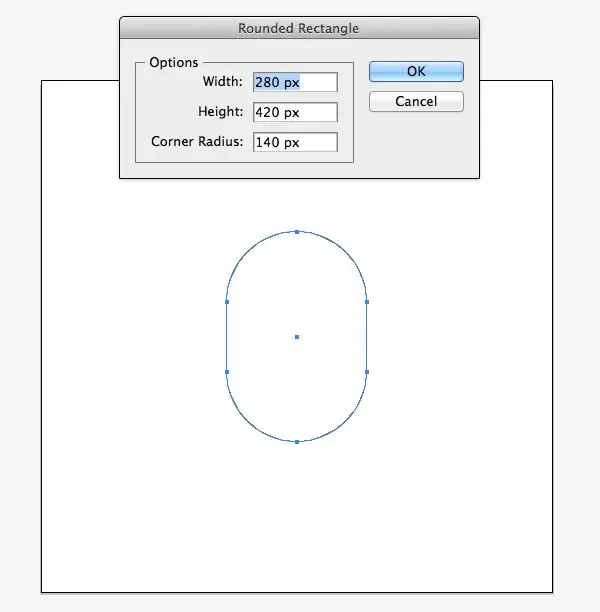
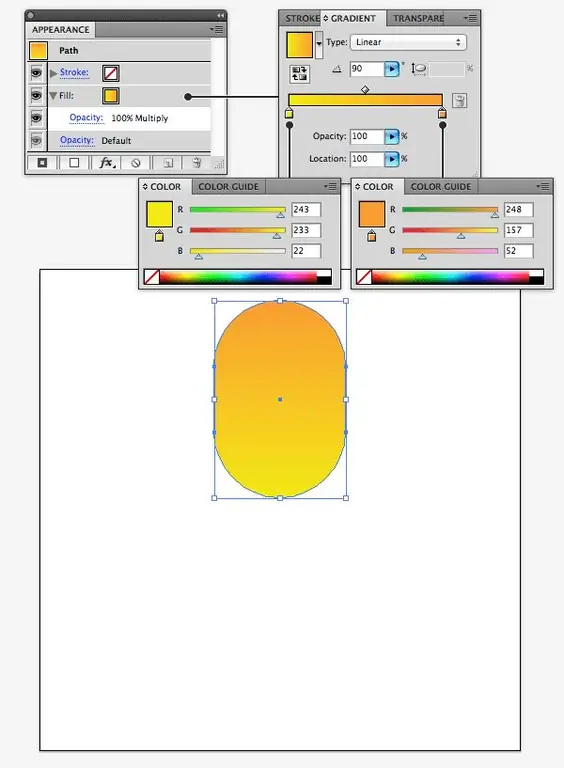
Välj det rundade rektangelverktyget och klicka på ritytan. I fönstret som visas anger du värdena som på bilden: bredd 280px, höjd 420px, radie 140px.

Steg 3
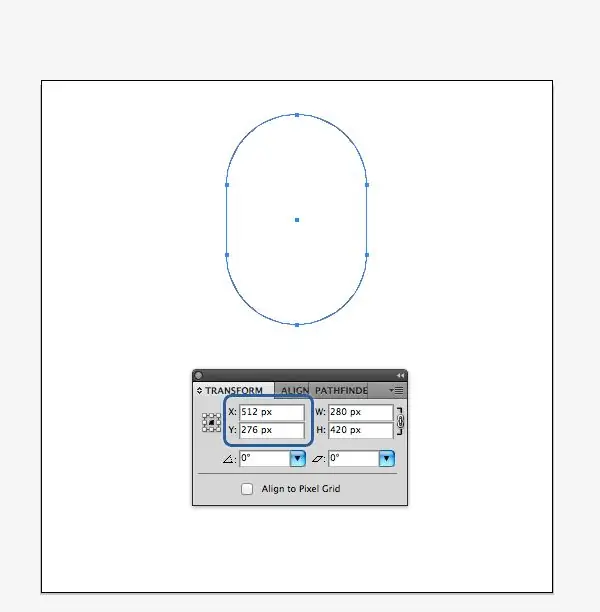
Gå till Transform-panelen (Window> Transform) och ställ in X-axeln till 512px och Y-axeln till 276px.

Steg 4
Med kronbladet fortfarande markerat, gå till panelen Utseende (Fönster> Utseende). Ta bort strecket, fyll det med en lutning som visas på bilden och använd blandningsläget - Multiplicera till det.

Steg 5
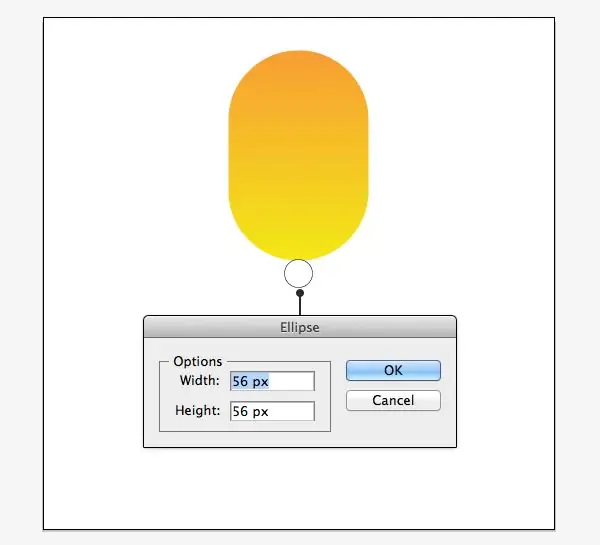
Välj Ellipse Tool (L), skapa en cirkel på 56 x 56 px och centrera den på tavlan. Vi kommer att använda den som mittledare när vi roterar kronbladet.

Steg 6
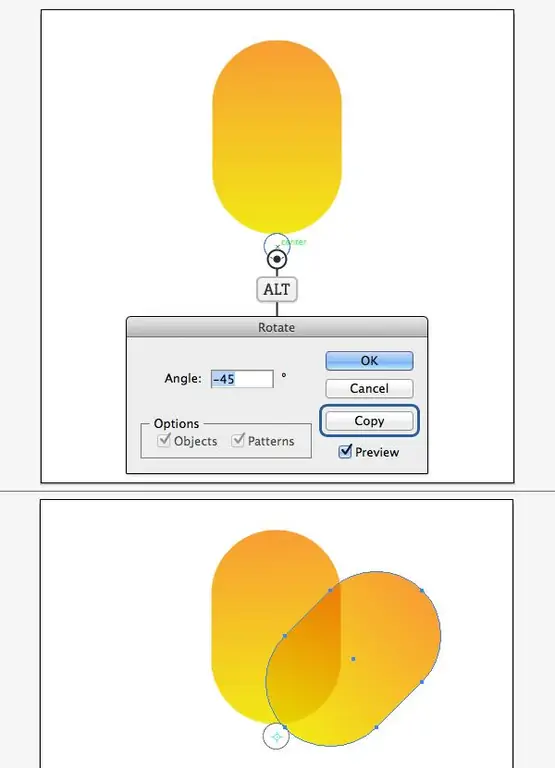
Ta markeringsverktyget (V) och välj kronbladet. Byt sedan till Rotate Tool (R-tangenten) och placera markören över cirkeln i mitten av arbetsområdet. Du kommer att se ett litet kors i mitten av cirkeln.
Håll ner alt="Image" -tangenten och klicka på korset. I fönstret som öppnas anger du ett vinkelvärde på -45º och trycker på Copy för att duplicera och rotera vårt kronblad.

Steg 7
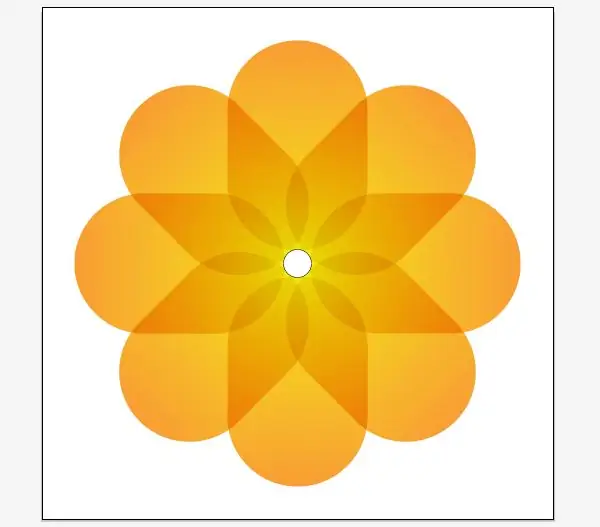
Upprepa åtgärden sex gånger med Object> Transform> Transform Again (Command + D eller Ctrl + D) för att göra åtta kronblad.

Steg 8
Nu kan du välja cirkeln i mitten och radera den.
Välj varje kronblad och fyll det med en lutning. För detta kommer vi att använda 8 färger. Färgen på lutningens början är densamma som färgen på lutningens slut på föregående kronblad.






