Varje pixel i en bmp-bild innehåller information om dess färg från RGB-modellen (bildens färgmodell, som består av tre komponenter R - röd, G - grön, B - blå). Det är bekvämare att lagra RGB-färgvärde i hex-format (hexadecimal), där värdet för varje komponent ligger i intervallet 00 … FF. Kombinationen 000000 motsvarar svart, FFFFFF - till vit.

För att komma igång, låt oss öppna namnområdet Ritning:
använder System. Drawing;
Låt oss skapa en ny instans av Bitmap-klassen:
Bitmap bmp = ny Bitmap ("c: / 1.bmp") / / c: / 1.bmp - bildadress
För att lagra pixelfärgvärdet kan du skapa en separat struktur, vars fält är RGB-komponenter, men jag bestämde mig för att använda färgklassen från ritningsnamnområdet. För att få färgen använder vi metoden GetPixel (x, y), där x, y är koordinaterna för bildpixeln. Om du vill använda din egen struktur för att lagra färgen, snarare än en instans av Color-klassen, kan du använda metoden bmp. GetPixel (x, y).x för att få en enda RGB-komponent, där x är R, G eller B.
Färg [,] färg = ny Färg [bmp. Width, bmp. Height];
för (int y = 0; y <bmp. Höjd; y ++)
för (int x = 0; x <bmp. Width; x ++)
{
färg [x, y] = bmp. GetPixel (x, y);
}
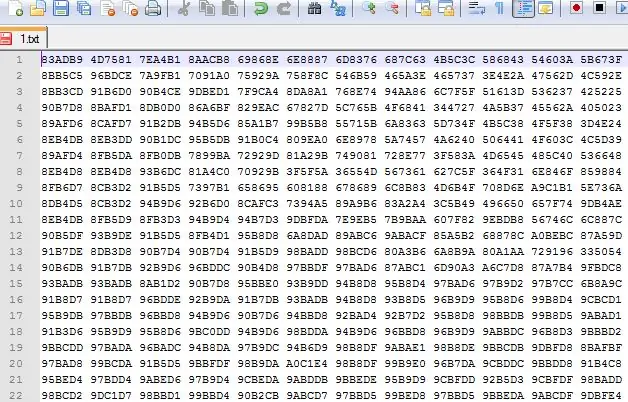
För att skriva färgvärden till en fil använder vi StreamWriter-klassen. Eftersom R-, G-, B-elementen i Color-instansen är av byte-typ konverterar vi dem med ToString-metoden ("X2") till en strängtyp som lagrar hex-värdena för RGB-elementen.
StreamWriter steamWriter = ny StreamWriter ("c: / 1.txt");
för (int y = 0; y <bmp. Höjd; y ++)
{
för (int x = 0; x <bmp. Width; x ++)
{
steamWriter. Write (färg [x, y]. R. ToString ("X2"));
steamWriter. Write (färg [x, y]. G. ToString ("X2"));
steamWriter. Write (färg [x, y]. B. ToString ("X2") + ");
}
steamWriter. WriteLine ();
}
steamWriter. Close ();
Låt oss nu utföra den omvända åtgärden - konvertera den resulterande textfilen till en bild.
Med hjälp av StreamReader läser vi information från filen.
StreamReader txtFile = ny StreamReader ("c: / 1.txt");
Vi beräknar bildens bredd och höjd. Eftersom varje pixel tar 6 tecken och 1 mellanrum och det inte finns något mellanrum i slutet använder vi följande formel för att beräkna bredden:
temp = txtFile. ReadLine ();
bredd = (temp. längd + 1) / 7;
Bildhöjd är antalet rader i filen:
while (! txtFile. EndOfStream)
{
txtFile. ReadLine ();
höjd ++;
}
höjd ++;
Flytta läspekaren i filen till början:
txtFile. DiscardBufferedData ();
Skapa en ny instans av Bitmap-klassen:
Bitmap bmp2 = ny Bitmap (bredd, höjd);
Med delningsmetoden delar vi elementen i matrisen. Vi förklarar tre variabler av byte-typen - R, G, B. Använd parse- och substringsmetoderna för att välja färgelement separat.
För att fylla pixeln i bilden med den här färgen, använd metoden SetPixel (j, i, Color. FromArgb (R, G, B)), där j, i är bildkoordinaterna, Color. FromArgb (R, G, B) är metoden som skapar strukturen Färg.
för (int i = 0; i <höjd; i + +)
{
temp = txtFile2. ReadLine ();
sträng substring = temp. Split ('');
för (int j = 0; j <bredd; j + +)
{
R = byte. Parse (substring [j]. Substring (0, 2), System. Globalization. NumberStyles. HexNumber)
G = byte. Parse (substring [j]. Substring (2, 2), System. Globalization. NumberStyles. HexNumber)
B = byte. Parse (substring [j]. Substring (4, 2), System. Globalization. NumberStyles. HexNumber)
bmp2. SetPixel (j, i, Color. FromArgb (R, G, B));
}
}
Nu kan du spara bilderna. Om du arbetar i WindowsForm kan du använda klassen SaveFileDialog:
SaveFileDialog saveImage = ny SaveFileDialog ();
saveImage. Filter = bmp-filer (*. bmp) | *. bmp | Alla filer (*. *)
| *. * ;
saveImage. ShowDialog ();
bmp2. Save (saveImage. FileName);






